未来サーバーの無料で広告が出ないプランでwordpressをインストールしてサイトを作成する方法
公開日:
:
最終更新日:2013/09/02
未分類
未来サーバーの無料で広告が出ないプランででwordpressをインストールしてサイトを作成する方法をメモしておきます。
無料で使えるベーシックプランにワードプレスをインストールしてサイトを作成したいと思います。
前半は未来サーバーの無料サーバーの登録方法で、後半はワードプレスのインストール方法です。
《未来サーバーの無料プラン(広告なし)で無料サーバーの登録をする》
1,未来サーバーのホームページへアクセス
未来サーバーへアクセスしてください。こちらです。
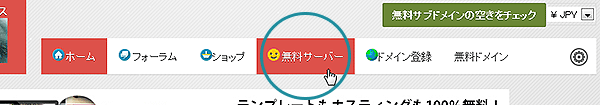
2,メニューから無料サーバー
未来サーバーホームページ上部のメニューバーの中の無料サーバーをクリックしてください。
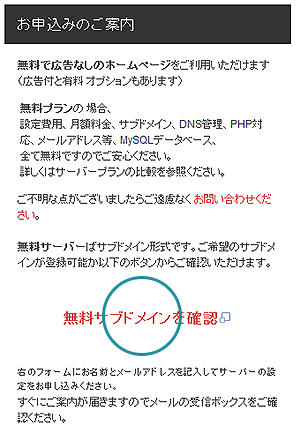
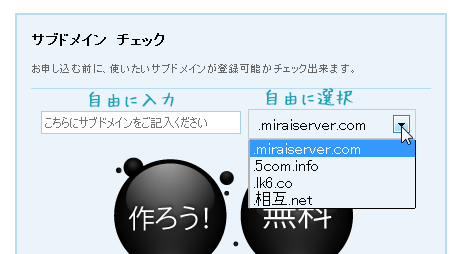
3,利用サブドメインを確認しておく
画面中部の『無料サブドメインを確認』をクリックします。
未来サーバーではサブドメインを自由に設定できます。
しかし、既に使用されているサブドメインは使用できませんので、ここで確認をしておきます。
テキストボックスに好きなドメインを入力して、右側のドメインの後部を選択して下さい。
※半角英数字のみです(記号は使えません)
登録できることが確認できたら「お申し込みはこちら」をクリックです。
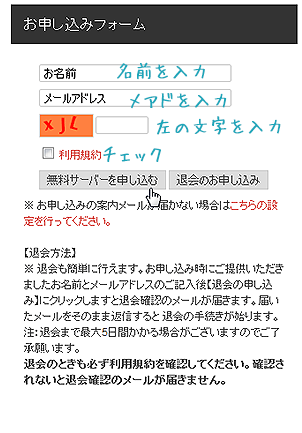
4,お申し込みフォームに入力
画面中央にあるお申し込みフォームに登録項目を入力します。
お名前: あなたの名前です(ハンドルネームでも良かったはず・・・)
メールアドレス: メールアドレスを登録します
利用規約: チェック!
5,未来サーバーからメールが届く
未来サーバーからメールが届きます。
ステップ1のURLをクリックしてアクセスします。
6,サーバーのお申し込みフォームに入力
画面中央のサーバーのお申し込みフォームを入力します。
お名前: ③と同じでOK
メールアドレス:③と同じでOK
利用規約: チェック!
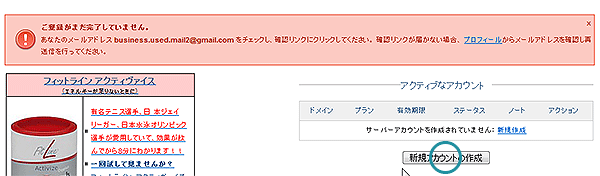
7,サーバーの新規アカウントを作成する
画面が移行したら「サーバーの新規アカウントを作成する」というボタンがありますのでそれを
クリックします。
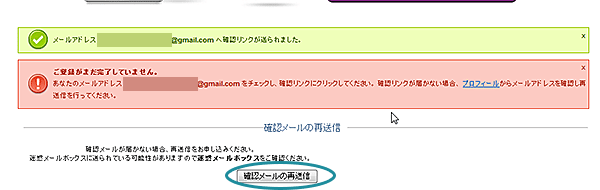
8,確認メールの再送信を押す
ここでもう一度登録内容を確認・編集したいときは「パスワードの変更」「プロフィールの確認」で行えます。
問題が無ければ「確認メールの再送信」のボタンをクリックします。
9,確認メールのURLからログインする
未来サーバーから確認メールが届きますので、アカウント情報の「ログインは」のURLをクリックしてログインします。
10,確認リンクのメールURLからアクセスする
未来サーバーから再び「確認リンク」のメールが届きます。
「以下のURLをクリックしアカウントを有効にしてください:」のURLをクリックしてアクセスします。
11,サーバープランを決める
サーバープランを確認してください(Hosting plan)の選択肢から、
ベーシック無料(広告なし)を選択します。
※今回の記事は無料で行うためにベーシックプランを選択しましたが、それ以外のプランでも構いません。
12.サブドメインを登録する
「サブドメイン」の方を選択して、3,で確認しておいたドメインに設定します。
パスワードと認証コードを入力したら『作成』をクリックします。
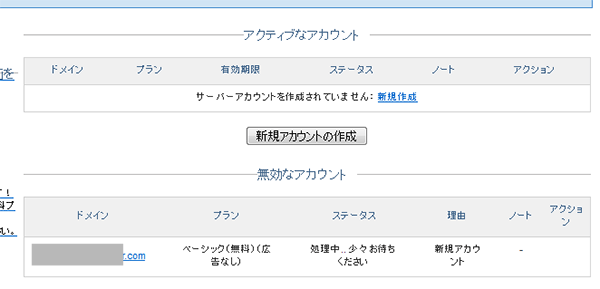
13,作成したドメインにアクセスしてサーバーの設置が完了したのを確認する
次の画面になればサーバーの設置は完了しています。
ドメインのURLをクリックして以下の画面になっていれば、OKです。
※このドメインはあなたのホームページURLになるのでお気に入りに登録しておきましょう。
《未来サーバーにをワードプレスをインストールする》
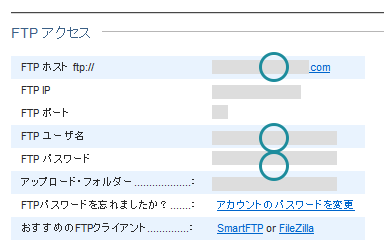
14,FTP情報を確認して、FTP接続をする
アカウントの表示の先ほど作成したドメインの右側にある『変更』をクリックします。
サーバーのコントロールパネルの画面に移りますので、ファイルの項目の『FTP情報』をクリックします。
表示されたFTP情報を元にFTPクライアントソフトでFTP接続を行ってください。
※FTPパスワードはサーバーパスワードと同じです
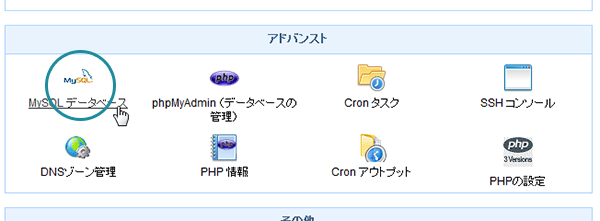
15,MySQLデータベースを作成する
コントロールパネル画面にもどり、アドバンストから『MySQL』データベースをクリックします。
データベースの名前、ユーザー名、パスワードを入力します。
※ワードプレスの作成で必要になるので、メモして置いてください。
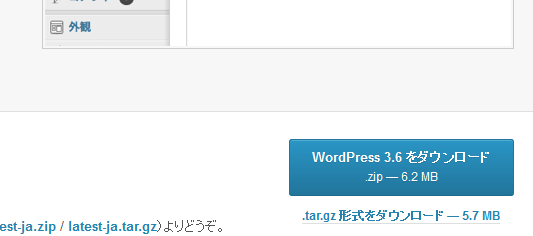
16.WordPress(ワードプレス)をダウンロードする
WordPress日本語サイトから「wordpress」の最新版を写真のボタンからダウンロードします。
ダウンロード後、ZIPファイルを解凍しておいてください。(※ウィンドウズは右クリック>解凍)
17.FTPに接続してワードプレスを設置(インストール)する
※FTPに接続します。FTPクライアントソフトが必要になります。FFFTPやFireFTPがありますが、FireFTPを推奨します。
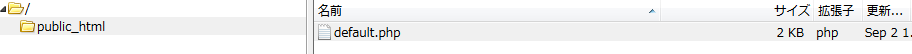
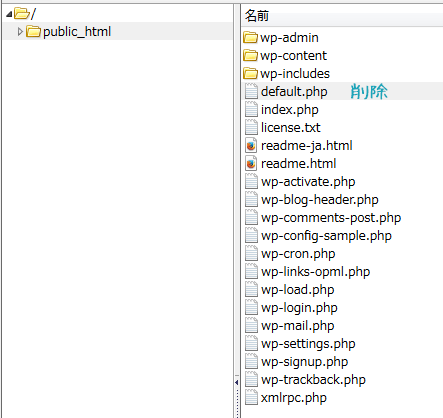
FTPに接続するとpublic_htmのフォルダがありますが、その中に入ります。
「public_html」ディレクトリに入ったら、ここに「wordpress」をアップロードします。
16で解凍した「wordpress」フォルダの中身のみアップロードします。
「wordpress」のアップロードには10分くらい掛かります。
※「wordpress」のファイルは大量なので、まとめてアップロードすると、うまくいかない場合があります。
こういう場合はフォルダごとに分けてアップロードしてください。
!全てアップロードできたら、default.phplを削除します。
18.ブラウザでウェブサイトにアクセスする
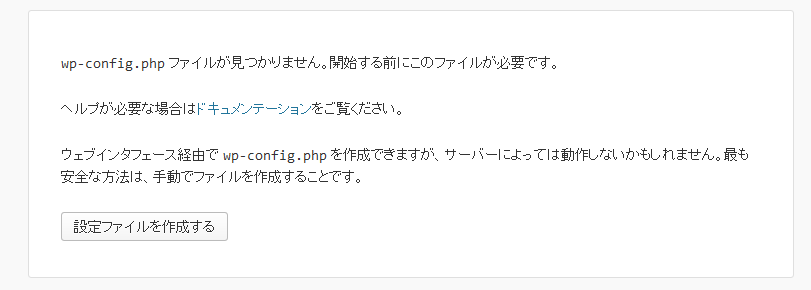
ブラウザで作成したウェブサイトへアクセスします。
URLにhttp://○○○○○.com/とドメインを入力してアクセスします。
画像の画面に移れば「設定ファイルを作成する」をクリックします。
19.データベースの入力をする
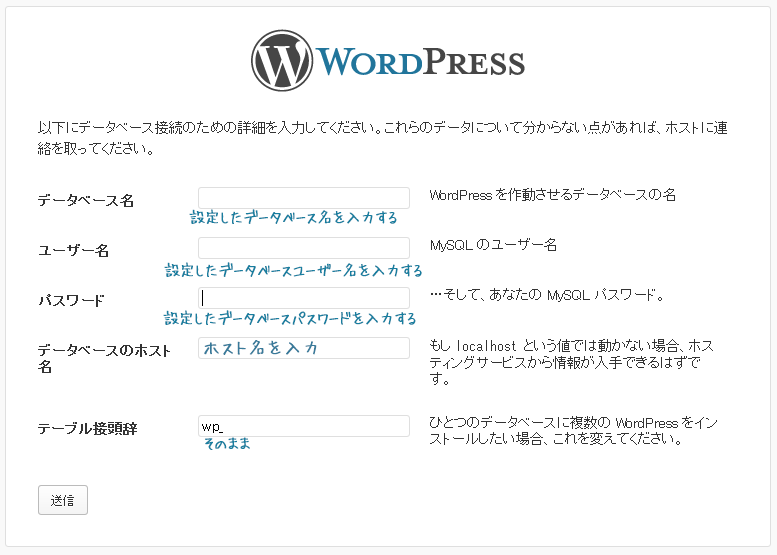
ワードプレスの設定画面まで進み、データベースの入力をします。
データベース名、ユーザー名、パスワードは15で設定したものを参照します。
データベースのホスト名は未来サーバーのコントロールパネル>MySQLの画面で確認!(※注意 localhostでは入れませんでした!)
テーブル接頭辞はそのままでOKです。
次に進んだら『インストール実行』をクリックしてください。
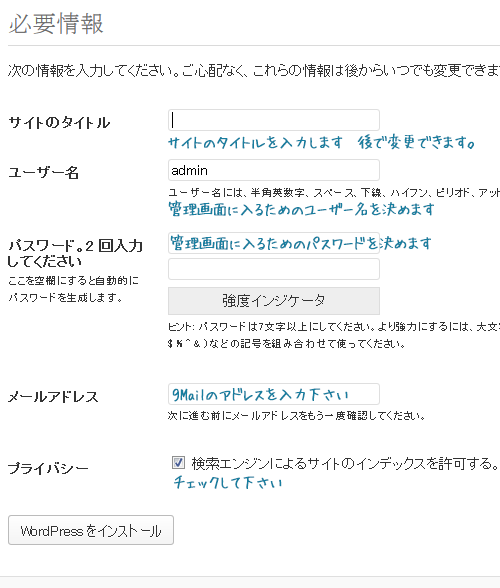
20.ワードプレスの初期設定をする
以下の画像を参考にワードプレスの初期設定を入力して下さい。
完了して次へ進めば、設定完了の表示がされます。
21.ワードプレスにログインする。
ワードプレスのログイン画面画面から20で設定したユーザー名をパスワードを入力してログインします。
※次回からログインするときはURLに/wp-login.phpを追加してアクセスする
(参考: http://○○○○○.com/wp-login.php )
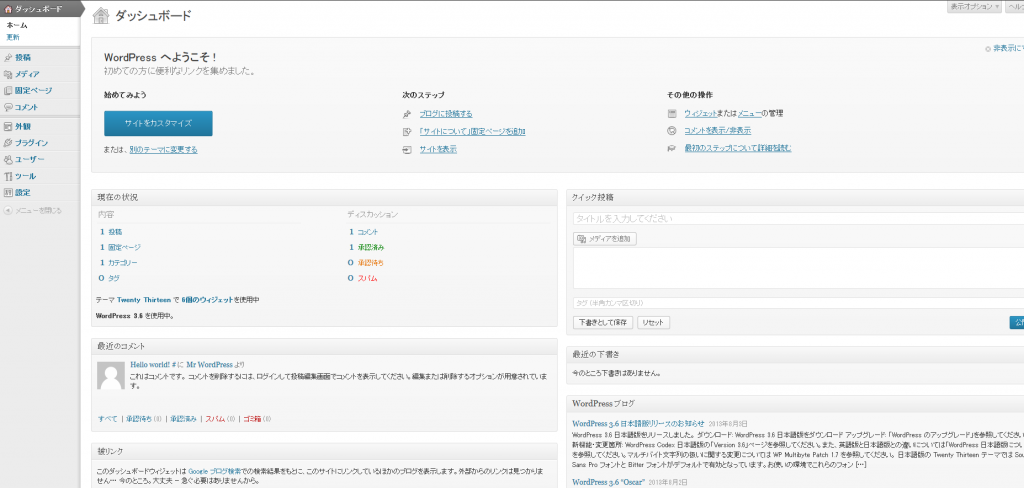
画像の画面になれば未来サーバーにワードプレスサイトを作成できました!
ad
関連記事
-

-
3.無料で高機能なアクセス解析Google Analytics(アナリティクス)を設置する
完全無料でWordPress(ワードプレス)サイトを作ってアクセス解析やアフェリエイト広告を設置する
-

-
1.グーグルの無料メール(gMail)を取得する
完全無料でWordPress(ワードプレス)サイトを作ってアクセス解析やアフェリエイト広告を設置する
-

-
無料のウイルス対策ソフトMicrosoft Security Essentials (マイクロソフト セキュリティ エッセンシャルズ) を使う
今まで使用していたアンチウイルスソフトの期限が切れてしまい、しばらくウイルスソフトなしで使っていたの
-

-
2.ワードプレスが使えて、広告の表示が無い無料レンタルサーバーwkey.meでサイトを作る
完全無料でWordPress(ワードプレス)サイトを作ってアクセス解析やアフェリエイト広告を設置する
-

-
Adobeのソフトのアイコンが正しく表示されない時の直し方(Photoshop・Illustrator・Flash・Fireworks・Bridge・Extension Manager等)
AdobeのCS6を購入し、インストールしたのですがいくつかのソフトのアイコンが正しく表示されない現
-

-
[Welcart]複合検索をチェックしたもの全て表示させる
Welcartの複合検索はデフォルトではチェックしたすべてに当てはまらないとヒットしないようになって
-

-
[WordPress]ウィジェットの固定ページを特定のページのみ表示させるプラグイン
ワードプレスで「ウィジェットの固定ページを特定のページのみ表示させる方法」を探していま した。で、
-

-
[WordPress]ContactForm7をオリジナルページで表示させる方法
大変便利なプラグインContactForm7ですが、通常の設置方法は の を投稿ページや固定
-

-
[Welcart] 注文完了画面をCSSでカスタマイズする
Welcartをオリジナルテンプレートで作成した場合、注文完了画面が下記図のように「送信が完了しまし
-

-
[Windows7]ファイル拡張子ごとのアイコンを簡単に変更する方法
Windows7 でファイルを拡張子ごとにアイコンを変えたいときの方法です。 たとえば、txtファ






















Comment
本当に本当に役立ちました!!!
ありがとうございました。
おかげさまで、ワードプレスをダウンロードすることが出来ました。
コメントありがとうございます!
若干、未来サーバーさんのインターフェースに変更があるみたいですが、解説がお役に立てて良かったです。
[…] 以下のページを参考にさせてもらってますが、 webdesignroom.hotcom-web.com/blog/2013/09/01/%E6%9C%AA%E6%9D%A5%E3%82%B5%E3%83%BC%E3%83%90%E3%83%BC%… 18.ブラウザでウェブサイトにアクセスする […]