2.ワードプレスが使えて、広告の表示が無い無料レンタルサーバーwkey.meでサイトを作る
公開日:
:
最終更新日:2013/08/29
未分類
完全無料でWordPress(ワードプレス)サイトを作ってアクセス解析やアフェリエイト広告を設置する方法
その2.ワードプレスが使えて、広告の表示が無い無料レンタルサーバーwkey.meでサイトを作る
1.wkey.meのホームページへアクセスする
wkey.meのホームページへアクセスします。
2.メインナビのLOGIN『会員登録』からサインアップする
サイト上部のメインナビのLOGIN『会員登録』をクリックします。
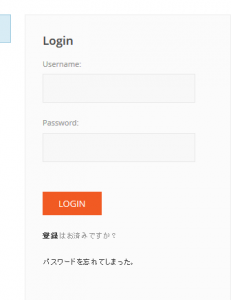
3.登録画面へ行く
次にログイン画面に行きますが、まだIDとパスワードを作っていませんので
登録という文字をクリックして登録画面へ行きます。
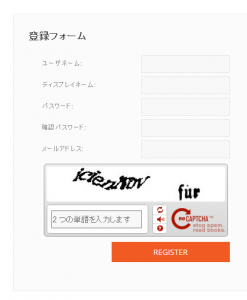
4.登録項目を入力する
次に登録フォームが出てくるのでそれぞれ入力します。
ユーザーネーム:あなたの名前(ニッネームでも可)
ディスプレイネーム:wkey.meでの名前(ニックネーム)
パスワード:お好きに
メールアドレス:先ほど取得したgMailアドレスを入力
最後に『REGISTER』で完了
5.gMailに来たメールからwkey.meへアクセスする
gMailにwkey.meから「登録ありがとうございます」という件名のメールが届いていると思います。
おそらく、「迷惑メール」に振り分けられていると思います。
※gMailの迷惑メールを見る方法は、左のメニューバーにマウスを乗せて「開く」をクリックすると「迷惑メール」のフォルダが出てきます。
wkey.meからのメールを開いたら、本文中のURLへアクセスしてください。
6.wkey.meにログインする
先ほど登録したwkey.meのUsername:とPassword:を入力してログインします。
ログイン後は以下の画面になります。
7.メインナビのSERVICE『無料レンタルサーバー』からサインアップする
サイト上部のメインナビの左から2つ目、SERVICE『無料レンタルサーバー』をクリックします。
ページ下の『SIGN UP』をクリックします。
8.作成して、メールを受け取る
「規約に同意する」にチェックを入れて『作成』をクリックします。
gMailにwkey.meからメールが届きます。
※さっきと同じように迷惑メールへ振り分けられていると思います。
wkey.meから来た「サーバーの設定が完了
ログイン情報——————
ログインURL~~~
ユーザー名:
~~~
パスワード:
~~~
上部のログイン情報があるのを確認します。
※今後wkey.meのサーバーにアクセスする際に必要になるのでメモを取っておきましょう
9.コントロールパネルに入る
「コントロールパネル」をクリックすると次ページで
UsernameとPasswordを入力します。
※ここのUsernameとPasswordは先ほどのメールのログイン情報のユーザー名とパスワードを参照します。
10.ウェブサイトを作成する
コントロールパネルから「Site」をクリックし、『ウェブサイトを作成する』をクリックします。
11.ウェブドメインからウェブサイトの設定をする
以下を参考にウェブサイトの設定をして下さい。
- IPアドレス – ✽(アスタリスク)を選択
- IPv6-Address – 未入力
- ドメイン – [お好きな文字列].wkeya.com 例えば、orenoserver.wkeya.com
- ディスクの容量 – 割り当てられている容量内で設定します。
- トラフィックの許容量 – -1(デフォルト)のままにしてください。
- CGI / SSI / Ruby / Python – 使用する言語があればチェックしてください。
- SuEXEC – ユーザIDでプログラムを実行する(通常は、チェックしたままにしてください)
- 独自のエラーページを使う – 404エラーなどの設定です。チェックした場合、/web/errorsというディレクトリが作成され、エラーページを自由にデザインできます。
- 自動サブドメイン – サブドメインをつけたい方は選択してください。通常は「None」を選択します。
- SSL – SSLを使用したい方はチェックしてください。作成後SSLタブより認証鍵などを入力してください。
- PHP – PHPの実行モードを選択します。通常は、「Fast-CGI」もしくは「SuPHP」です。
- 有効 – チェックしてください
※ドメインに「.wkeya.com」を付けないと設定が完了しません。ご注意下さい。
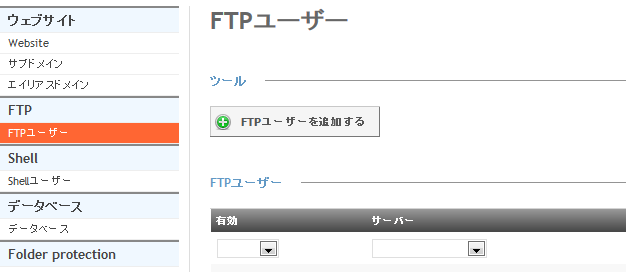
12.FTPの設定をする
左のサイドメニューから「FTPユーザー」をクリックし、『FTPユーザーを追加する』をクリックします。
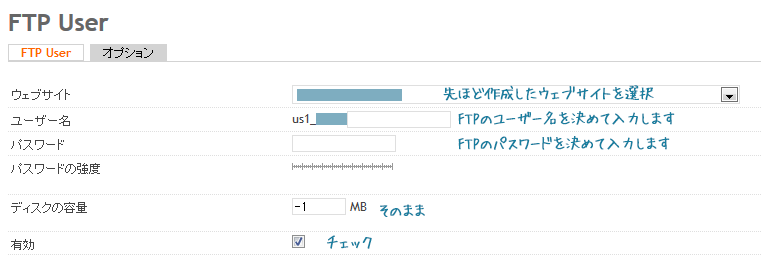
13.FTP UserからFTPの設定をする
以下を参考にFTPの設定をして下さい。
- ウェブサイト – FTPユーザーで接続したいサイトを選択します。
- ユーザー名 – ユーザー名を決めてください。
- パスワード – パスワードを決めてください。
- ディスクの容量 – 通常は、-1(デフォルト)のままにしてください。
- 有効 – チェックしてください
※FTPのユーザー名、パスワードは大切に保管しておいてください。
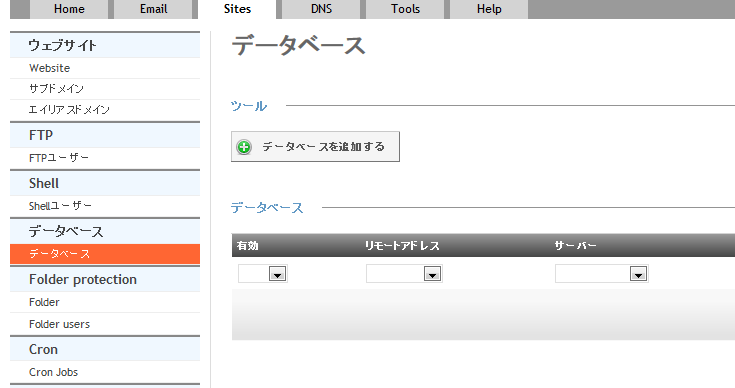
14.データベースを作成する
左のサイドメニューから「データベース」をクリックし、『データベースを追加する』をクリックします。
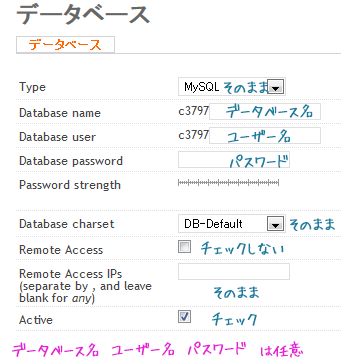
15.データベースからデータベースの設定をします
以下を参考にデータベースの設定をして下さい。
- Database name – データベース名です。お好きな文字列をご利用いただけます。
- Database user – データベースを操作するMysql上でのユーザ名です。お好きな文字列をご利用いただけます。
- Database password- パスワードを決めてください。
- Database charset – デフォルトはUTF-8となっております。
- Remote Access – 外部サーバーよりデータベースを使用する場合は、チェックしてください
- Remote Access IPs – 外部サーバーよりデータベースを使用する場合は、外部サーバーのIPを,区切りにてご入力ください。
- Active – チェックしてください。
※Database name、Database user、パスワードは後のワードプレスの設定で必要になりますのでメモしてください。
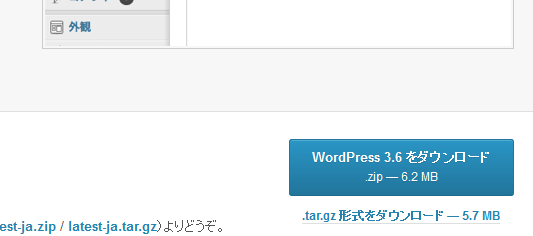
16.WordPress(ワードプレス)をダウンロードする
WordPress日本語サイトから「wordpress」の最新版を写真のボタンからダウンロードします。
ダウンロード後、ZIPファイルを解凍しておいてください。(※ウィンドウズは右クリック>解凍)
17.FTPに接続してワードプレスを設置(インストール)する
※FTPに接続します。FTPクライアントソフトが必要になります。FFFTPやFireFTPがありますが、FireFTPを推奨します。
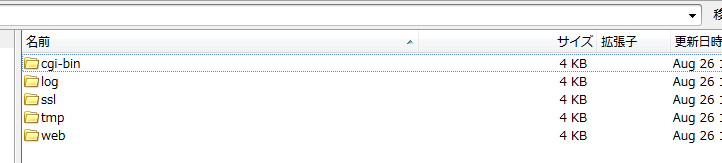
FTPに接続すると5つのフォルダがあるディレクトリに入りますが、その中の「web」フォルダに入ります(「web」がウェブの表示ディレクトリになります)。
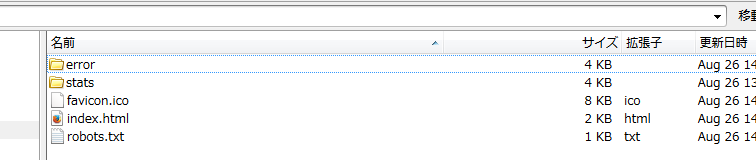
「web」ディレクトリに入ったら、ここに「wordpress」をアップロードします。
16で解凍した「wordpress」フォルダの中身のみ「web」ディレクトリへアップロードします。
「wordpress」のアップロードには10分くらい掛かります。
※「wordpress」のファイルは大量なので、まとめてアップロードすると、うまくいかない場合があります。
こういう場合はフォルダごとに分けてアップロードしてください。
!全てアップロードできたら、index.htmlを削除します。
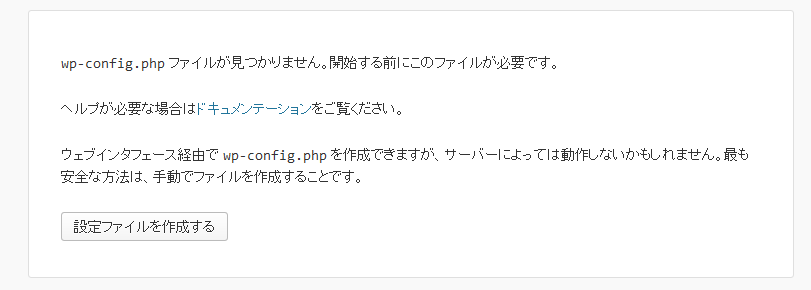
18.ブラウザでウェブサイトにアクセスする
ブラウザで作成したウェブサイトへアクセスします。
URLにhttp://○○○○○.wkeya.com/とドメインを入力してアクセスします。
画像の画面に移れば「設定ファイルを作成する」をクリックします。
19.データベースの入力をする
ワードプレスの設定画面まで進み、データベースの入力をします。
データベース名、ユーザー名、パスワードは15で設定したものを参照します。
データベースのホスト名と、テーブル接頭辞はそのままでOKです。
次に進んだら『インストール実行』をクリックしてください。
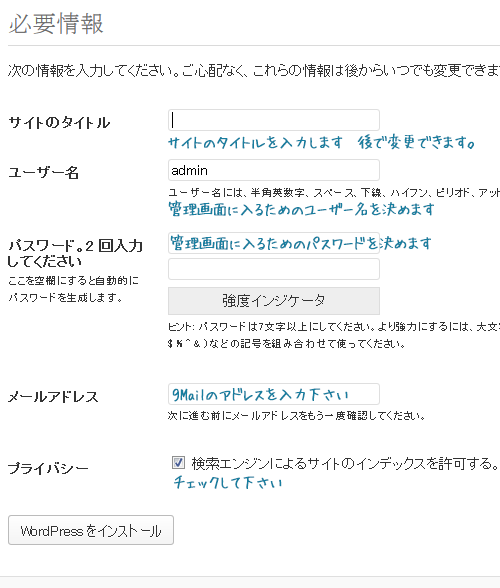
20.ワードプレスの初期設定をする
以下の画像を参考にワードプレスの初期設定を入力して下さい。
完了して次へ進めば、設定完了の表示がされます。
21.ワードプレスにログインする。
ワードプレスのログイン画面画面から20で設定したユーザー名をパスワードを入力してログインします。
※次回からログインするときはURLに/wp-login.phpを追加してアクセスする
(参考: http://○○○○○.wkeya.com/wp-login.php )
画像の画面になればwkey.meにワードプレスサイトを作成できました!
ad
関連記事
-

-
未来サーバーの無料で広告が出ないプランでwordpressをインストールしてサイトを作成する方法
未来サーバーの無料で広告が出ないプランででwordpressをインストールしてサイトを作成する方法を
-

-
[Windows7]ファイル拡張子ごとのアイコンを簡単に変更する方法
Windows7 でファイルを拡張子ごとにアイコンを変えたいときの方法です。 たとえば、txtファ
-

-
[WordPress]ContactForm7をオリジナルページで表示させる方法
大変便利なプラグインContactForm7ですが、通常の設置方法は の を投稿ページや固定
-

-
[HTML/CSS]classかつclassでセレクタを指定するときの方法(2つ以上複数のclassで指定するとき)
WordPrsssを使っているとbodyクラスが大変便利ですが、トップページもその他ページも「固定ペ
-

-
[Welcart]複合検索をチェックしたもの全て表示させる
Welcartの複合検索はデフォルトではチェックしたすべてに当てはまらないとヒットしないようになって
-

-
[welcart]商品複合検索ページの ①「カテゴリー : AND検索」という題文を変える ②チェックボタンと文字のスペースを空ける方法
①ウェルカートの商品複合検索ページはデフォルトで題が カテゴリー : AND検索 となっていま
-

-
twitterの埋め込みタイムラインウィジェットの表示がおかしい!開く、伸びる、閉じない!
現在サイトでのtwitterの埋め込みタイムラインウィジェットの表示がおかしいことに・・・!
-

-
完全無料でWordPress(ワードプレス)サイトを作ってアクセス解析やアフェリエイト広告を設置する方法
完全に無料でWordPress(ワードプレス)サイトを作る手順を書きます。 目次 グー
-

-
[Welcart]会員のログイン状態とログアウト状態でリンク先を変える
Welcartでウィジェットのログイン・ログアウト状態によって表示を変えたり、リンク先を変えたりした
-

-
[Welcart] 注文完了画面をCSSでカスタマイズする
Welcartをオリジナルテンプレートで作成した場合、注文完了画面が下記図のように「送信が完了しまし